User interface /
UNiDAYS
NATIVE APP
My job over an 8 month period was to think up slick UX / UI and work with my team to develop a native iOS and Android app, ready for the start of the start of the new educational year.
WHAT UNiDAYS DO
UNiDAYS are the world’s leading student network, with access to over 10+ million students worldwide.
Providing multi-channel campaigns and solutions to help reach students – the highest value consumer group of all time.
10 million total verified members
50,000 monthly verified member growth
18.4 million monthly user sessions
48 million monthly page views
6.5 million total monthly engagement
14% average user conversion rate

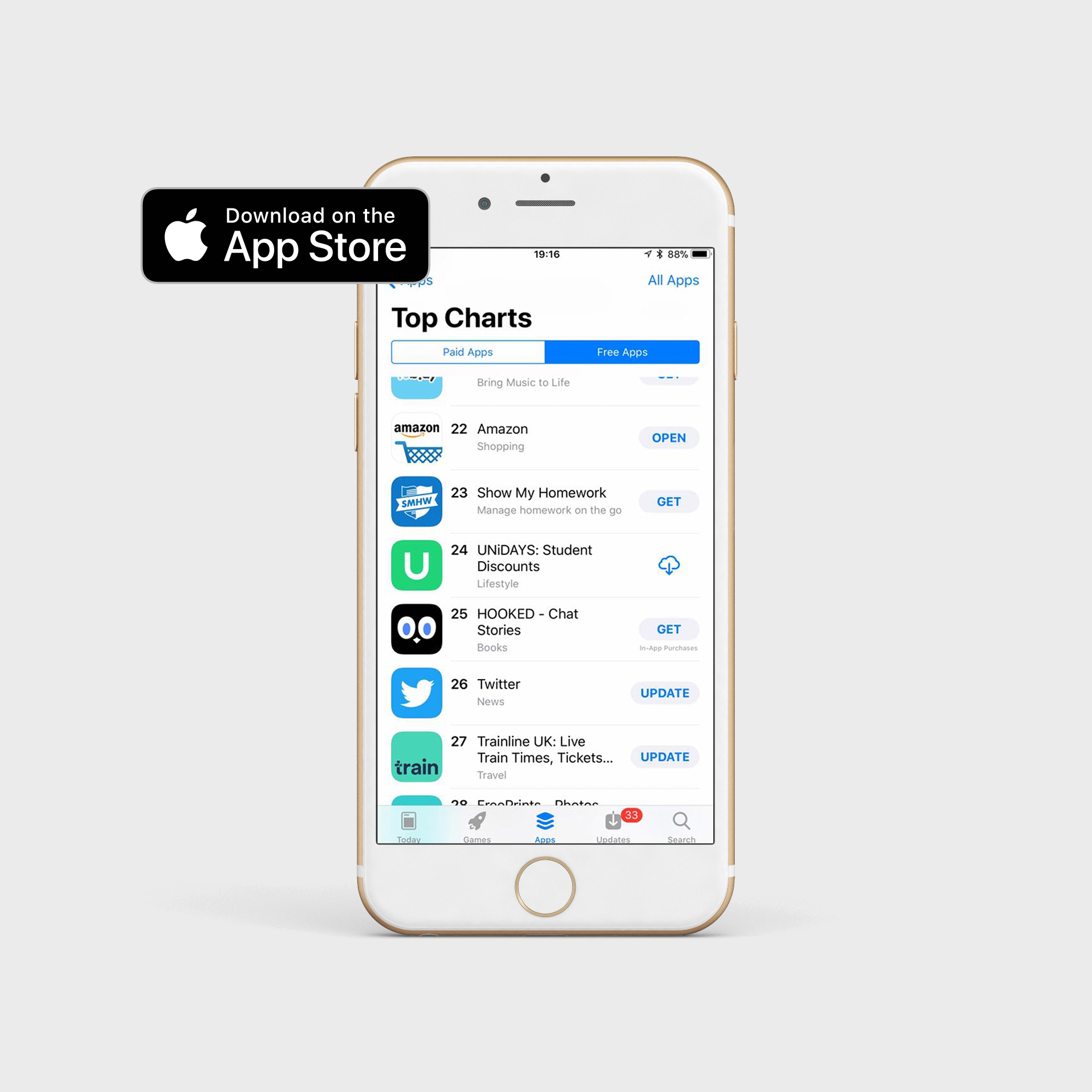
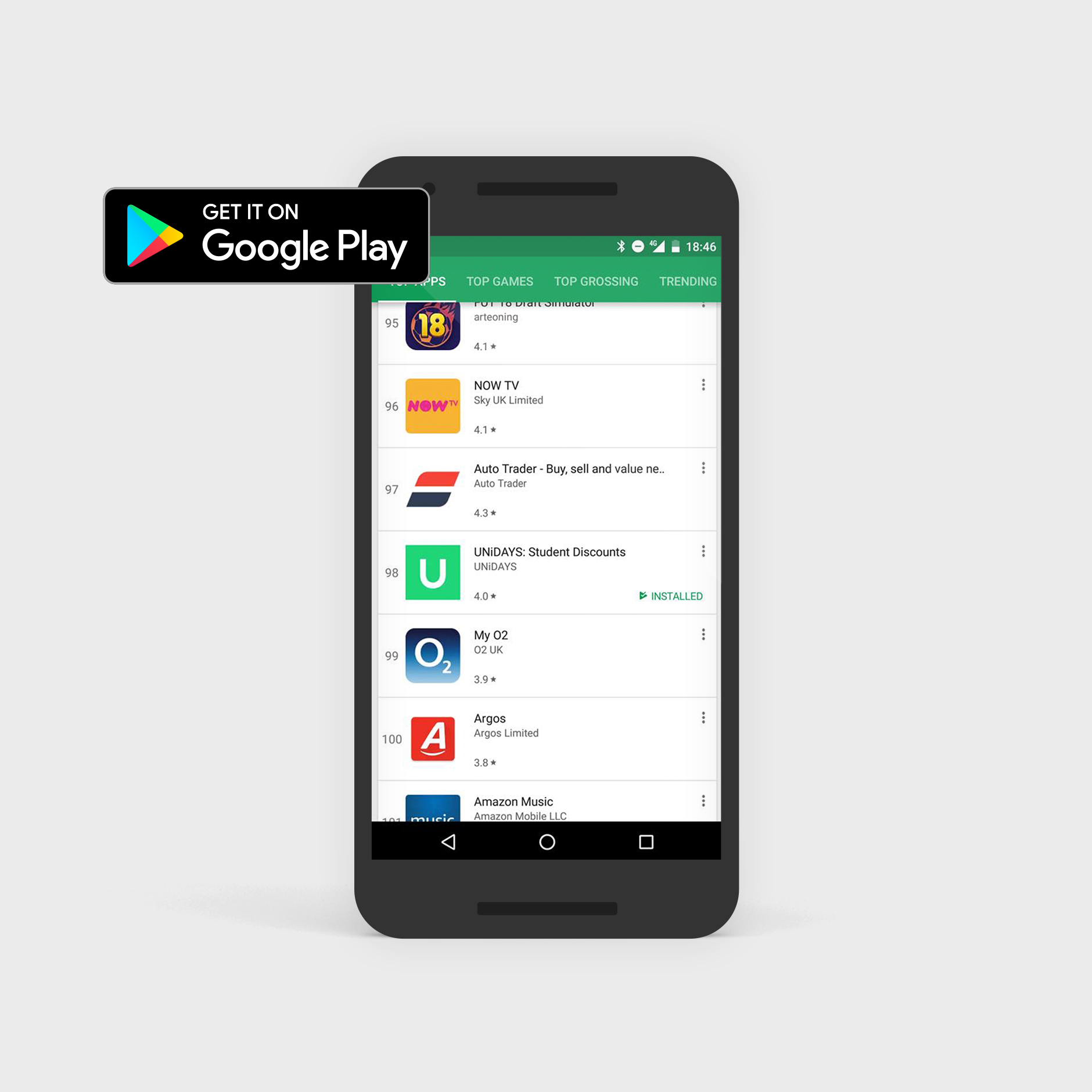
APP STORE & GOOGLE PLAY
It was an incredible moment for everyone when the UNiDAYS app broke into the App Store top 25 and Google Play top 100.

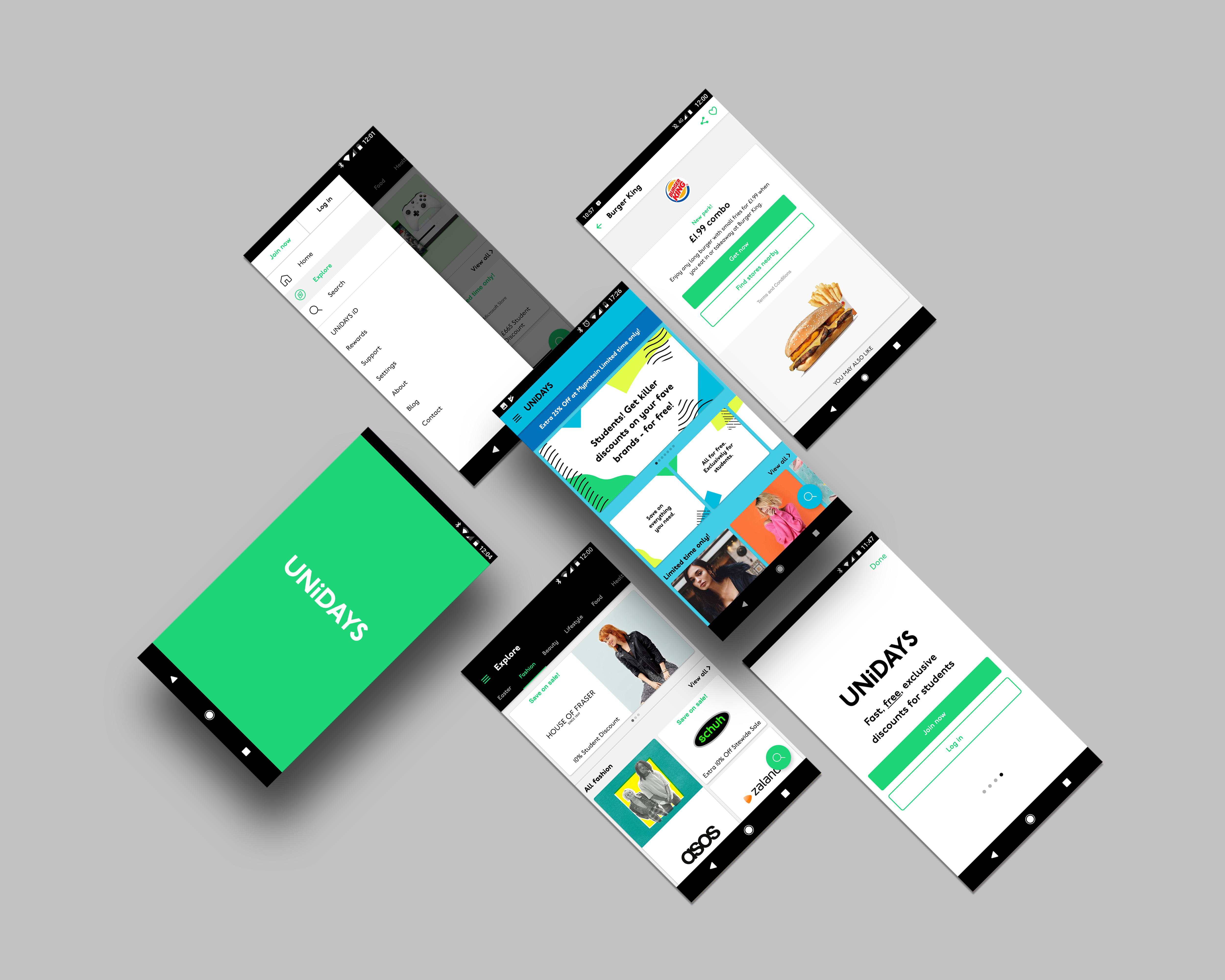
User interface
When the app opens, I created a loading animation. This allowed time for the app content to load all the Perks within the homepage. The iD was highlighted in the beginning to represent Student ID.
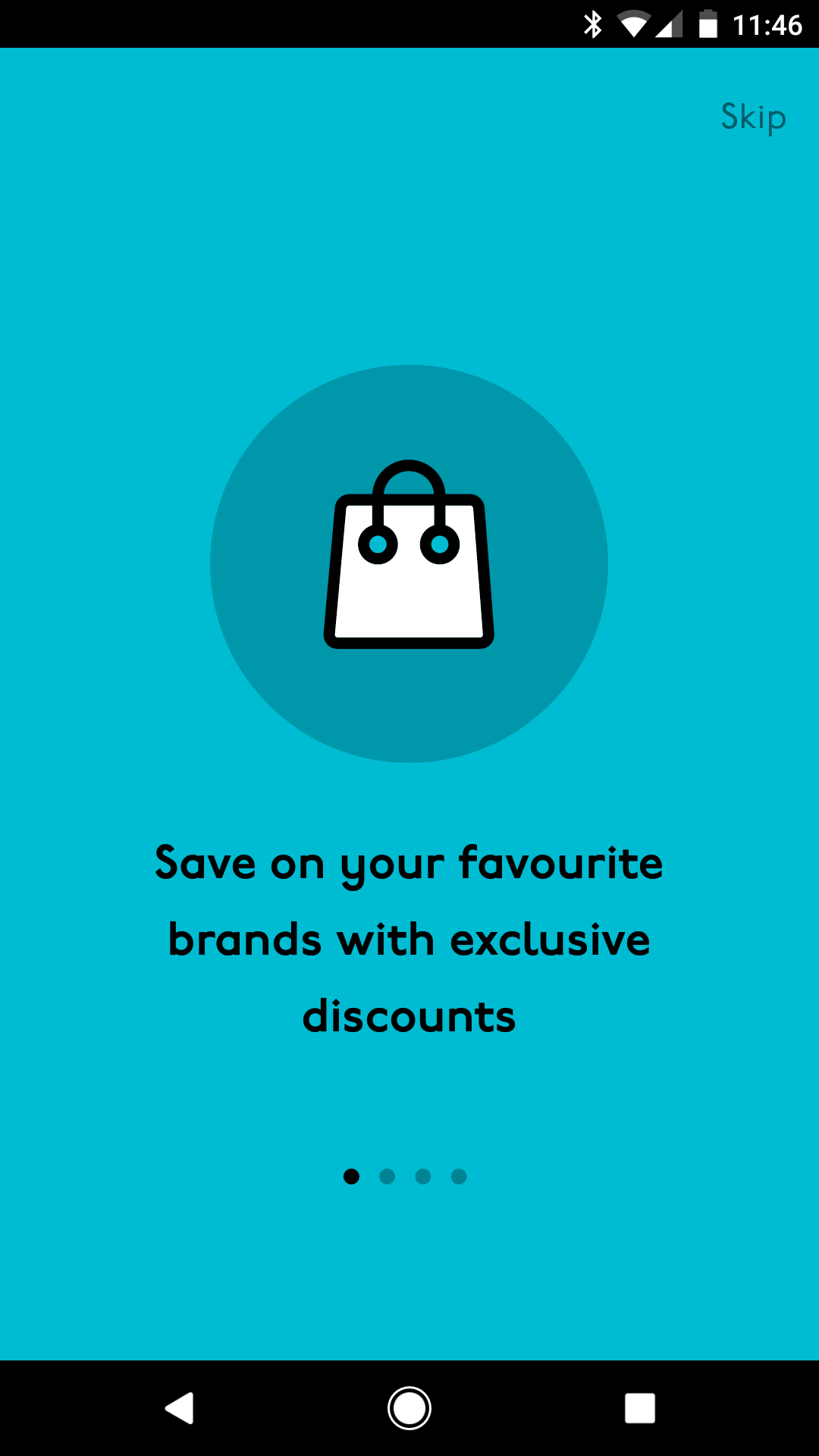
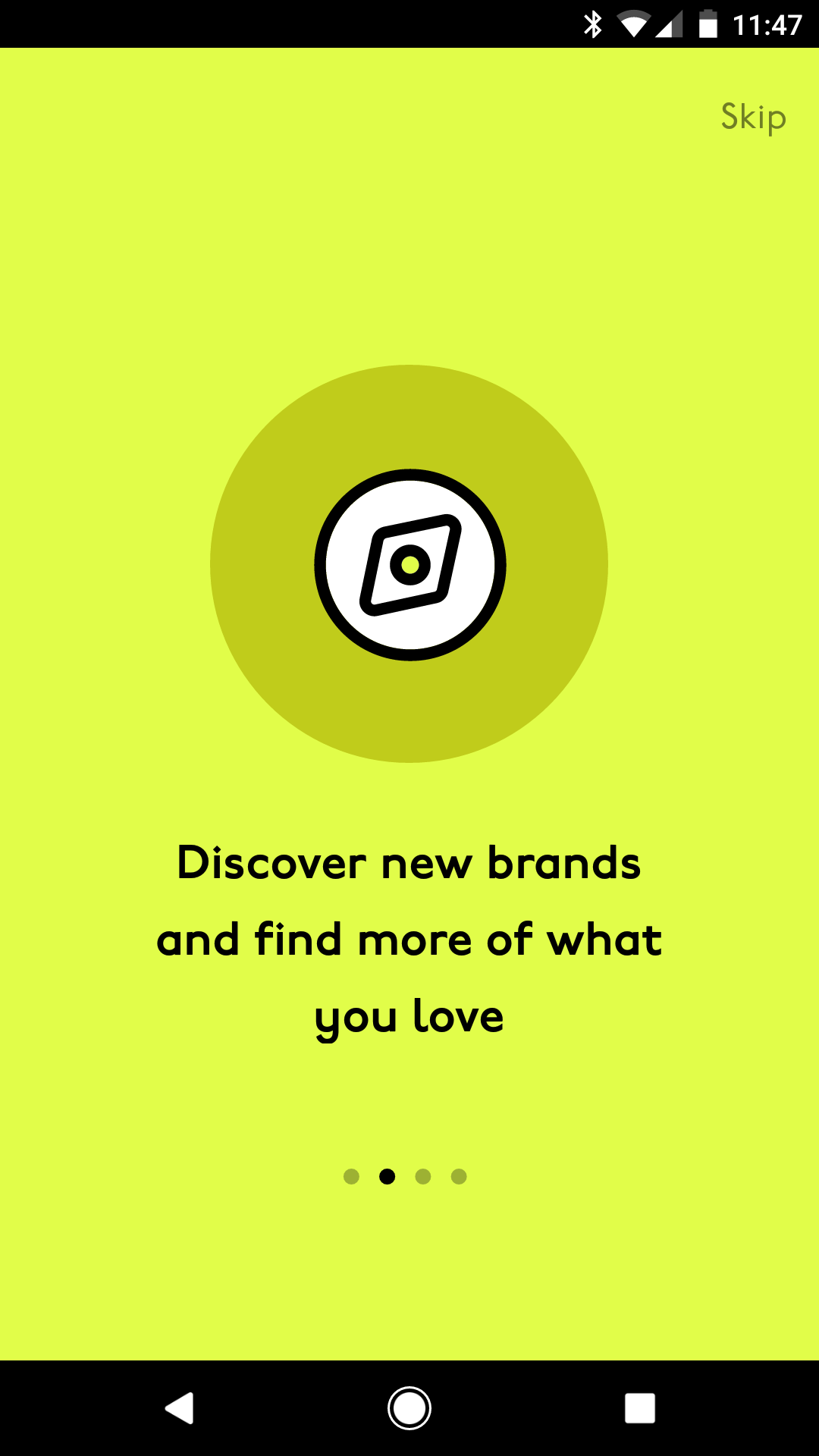
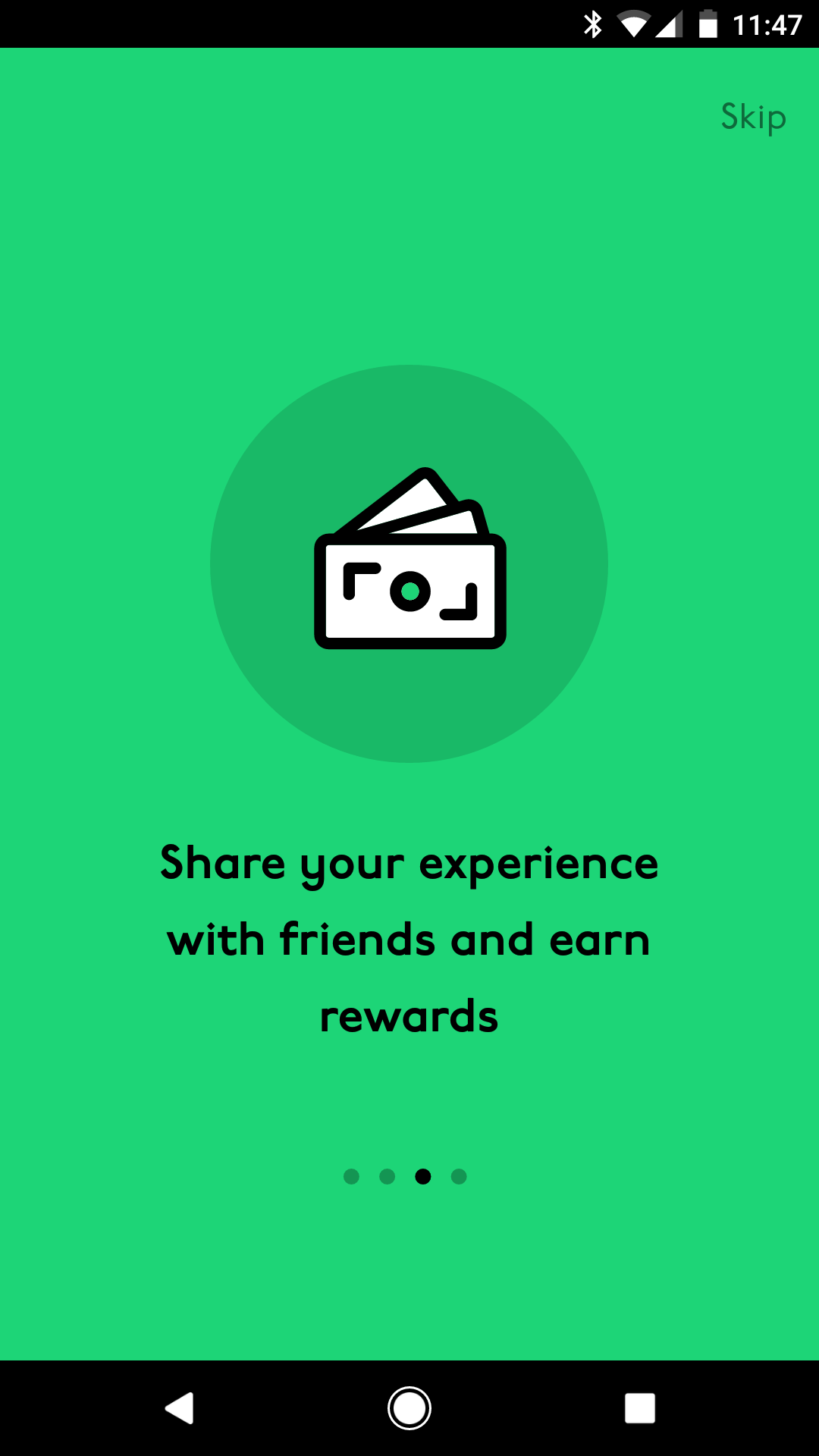
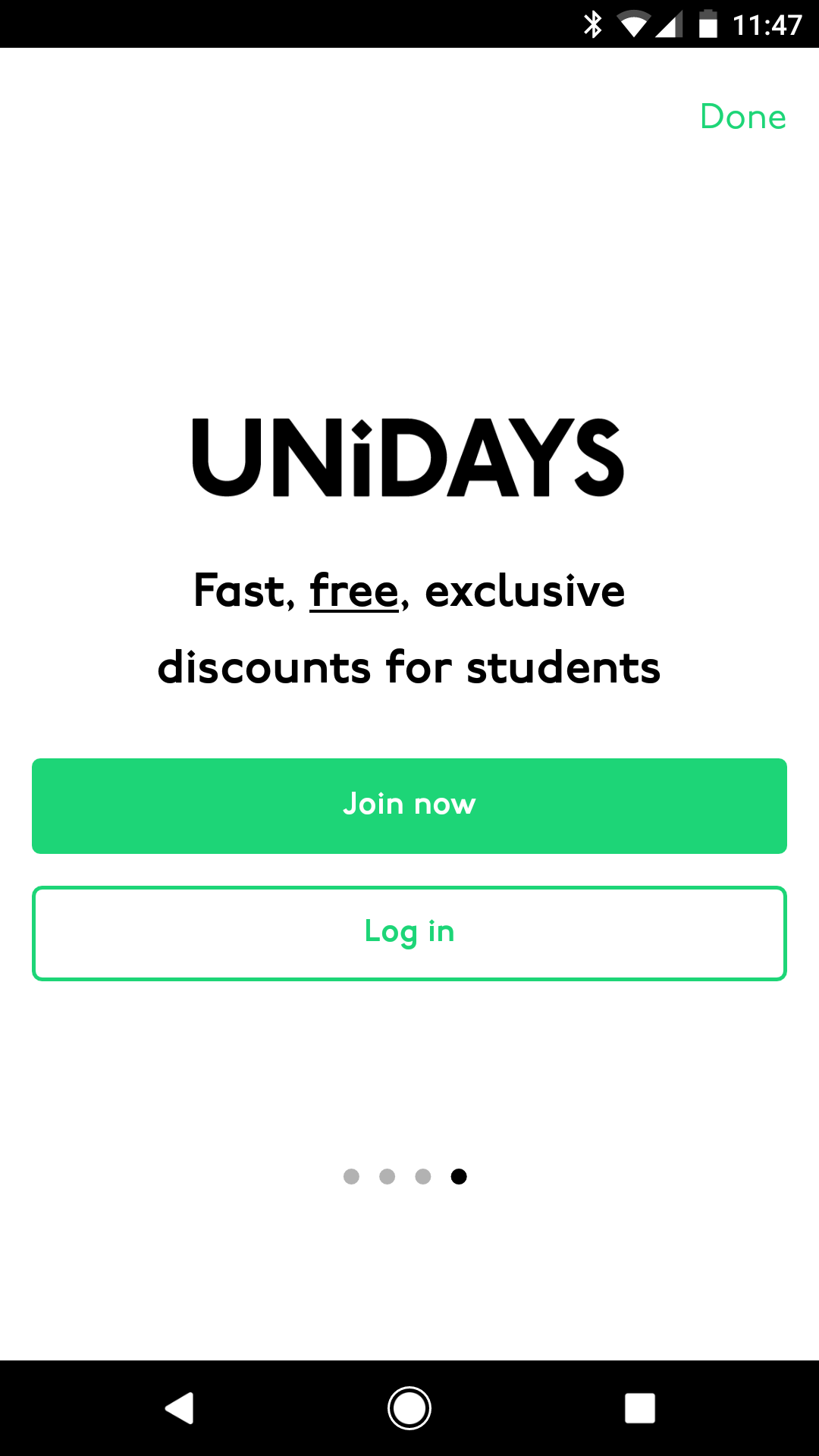
Introduction screens
As well as the animation, I created a few introduction screens that explained the benefits of joining and having a UNiDAYS account.



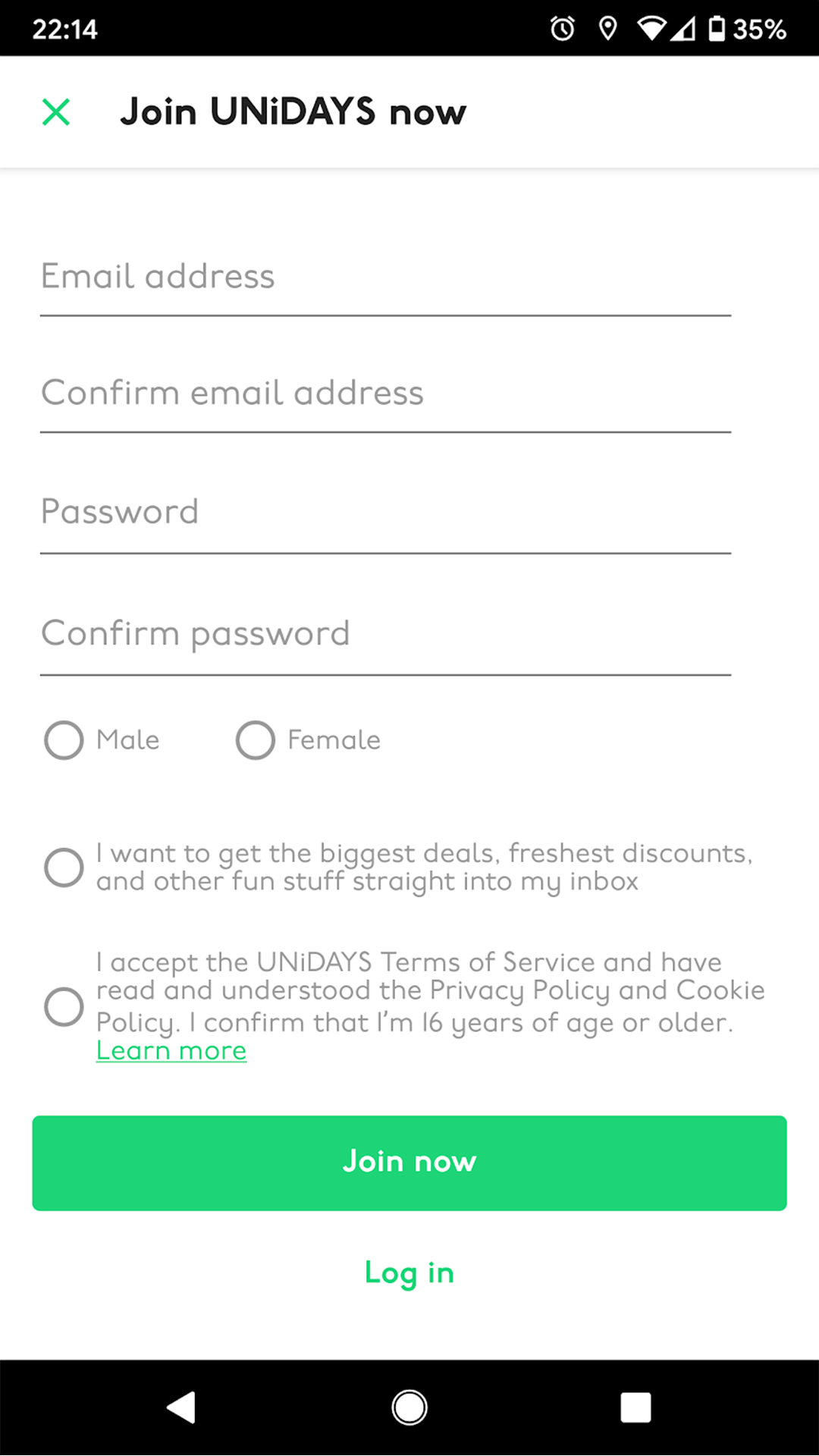
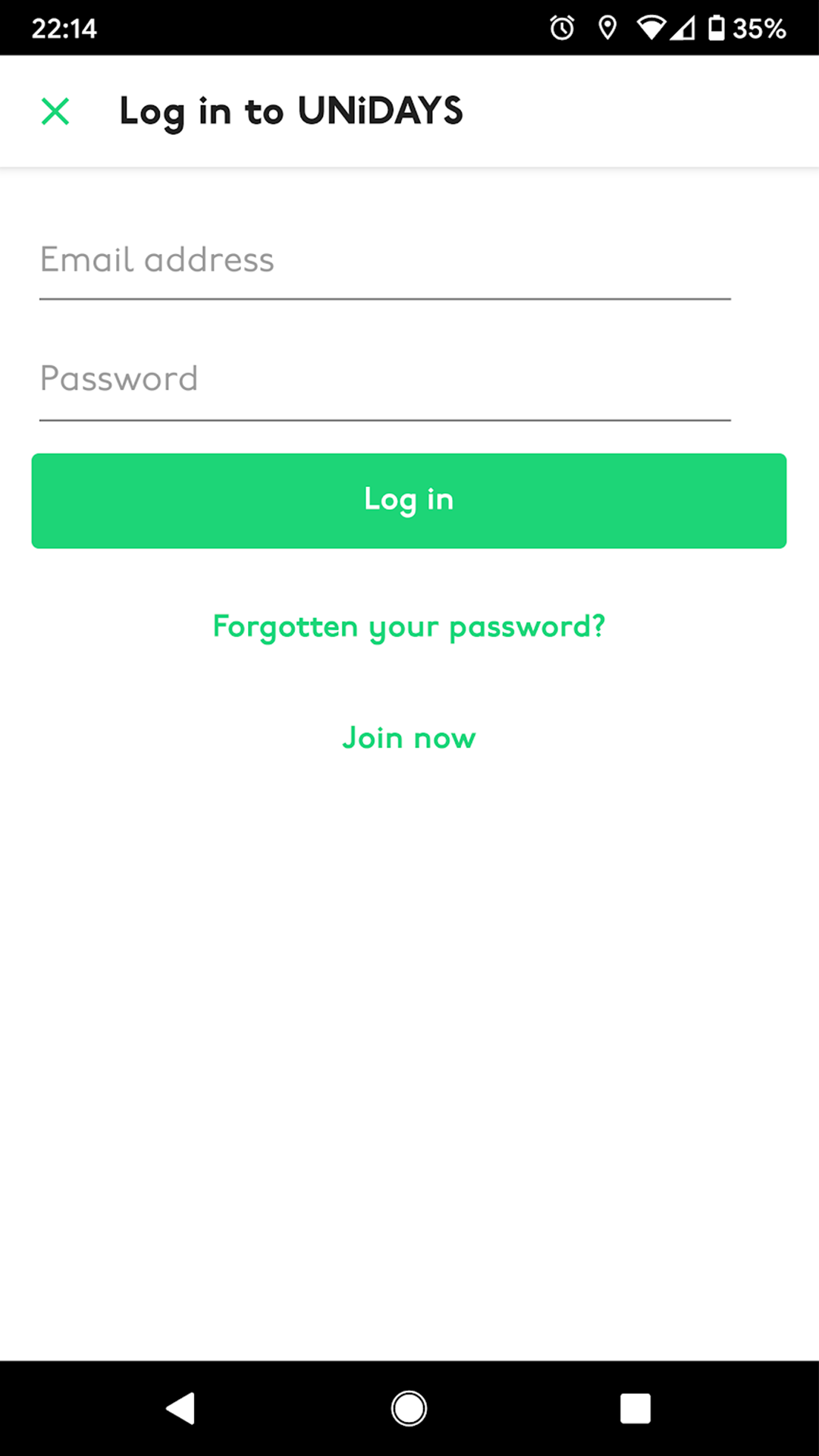
Login screen
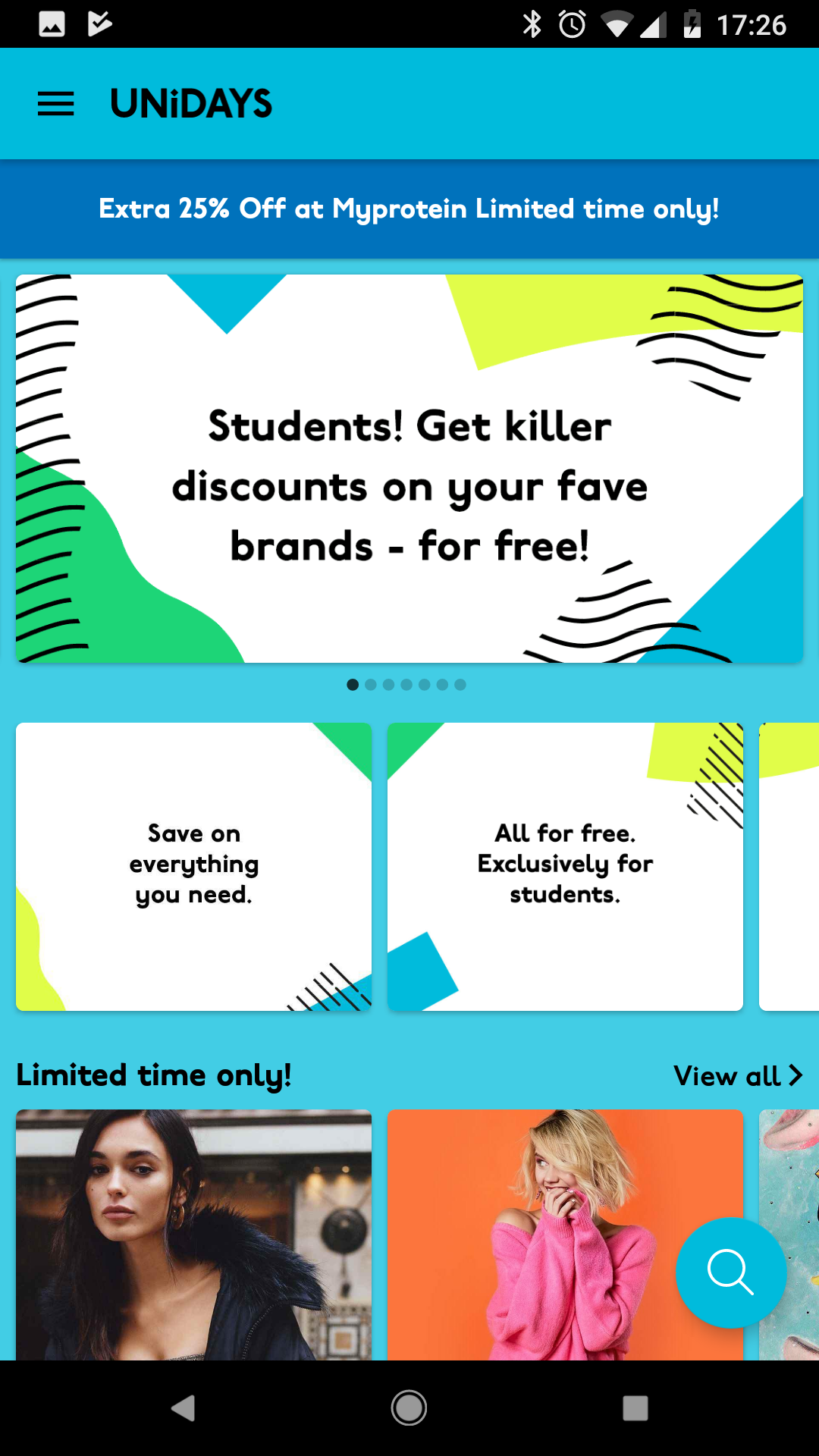
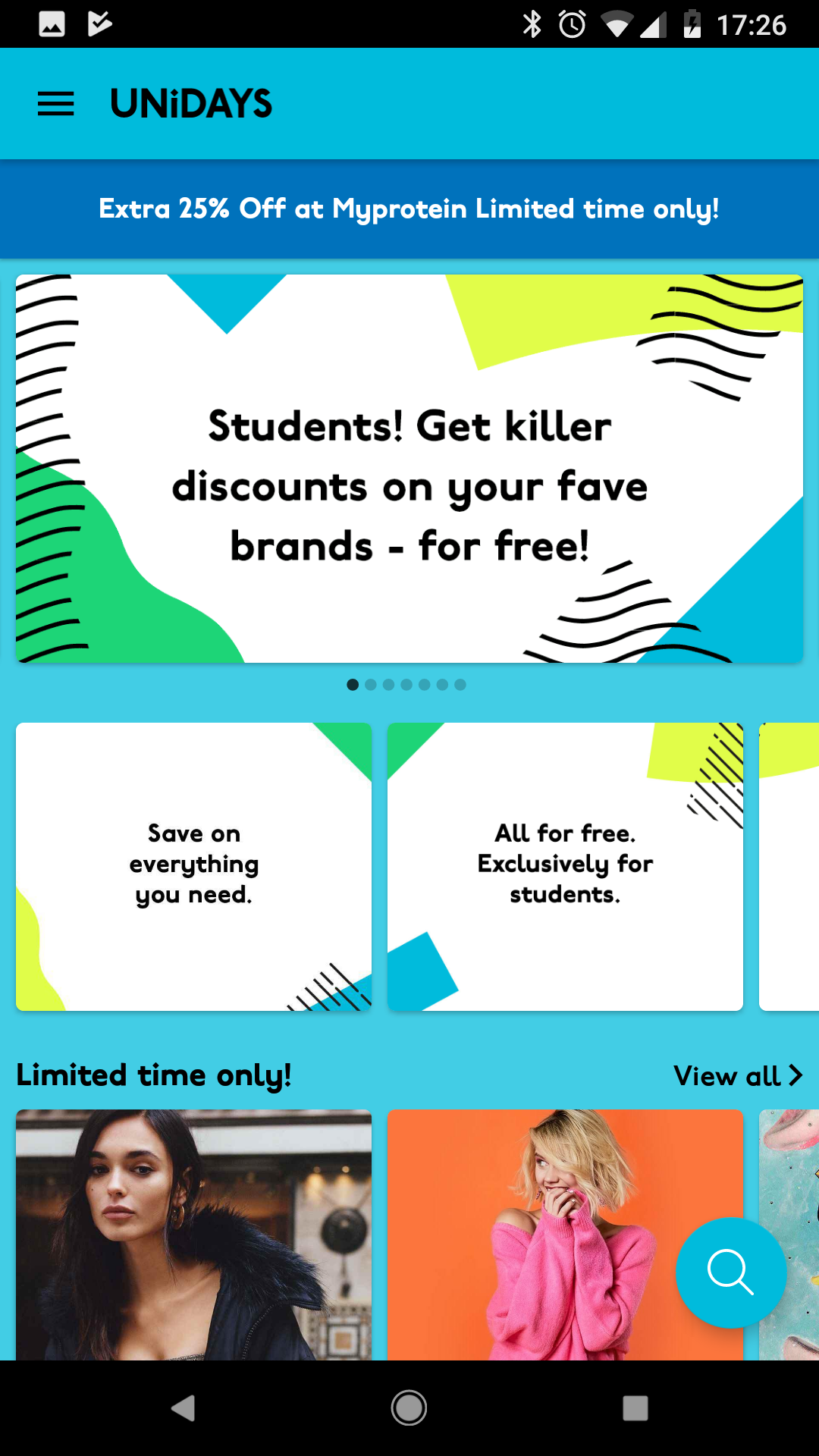
Upon logging in, users are taken to the homepage. This is where the main brands pay for exposure, as well as limited-time offers.




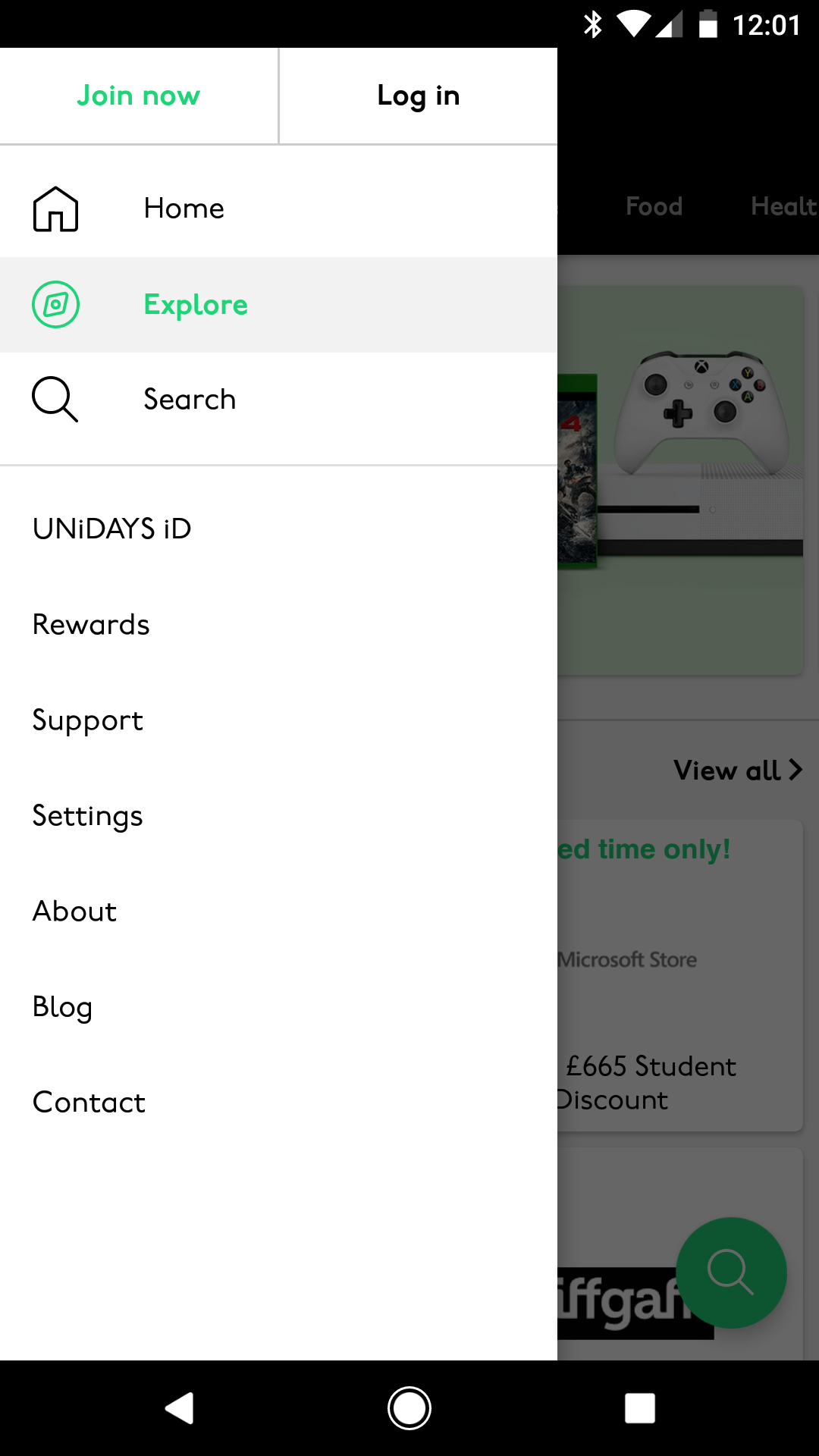
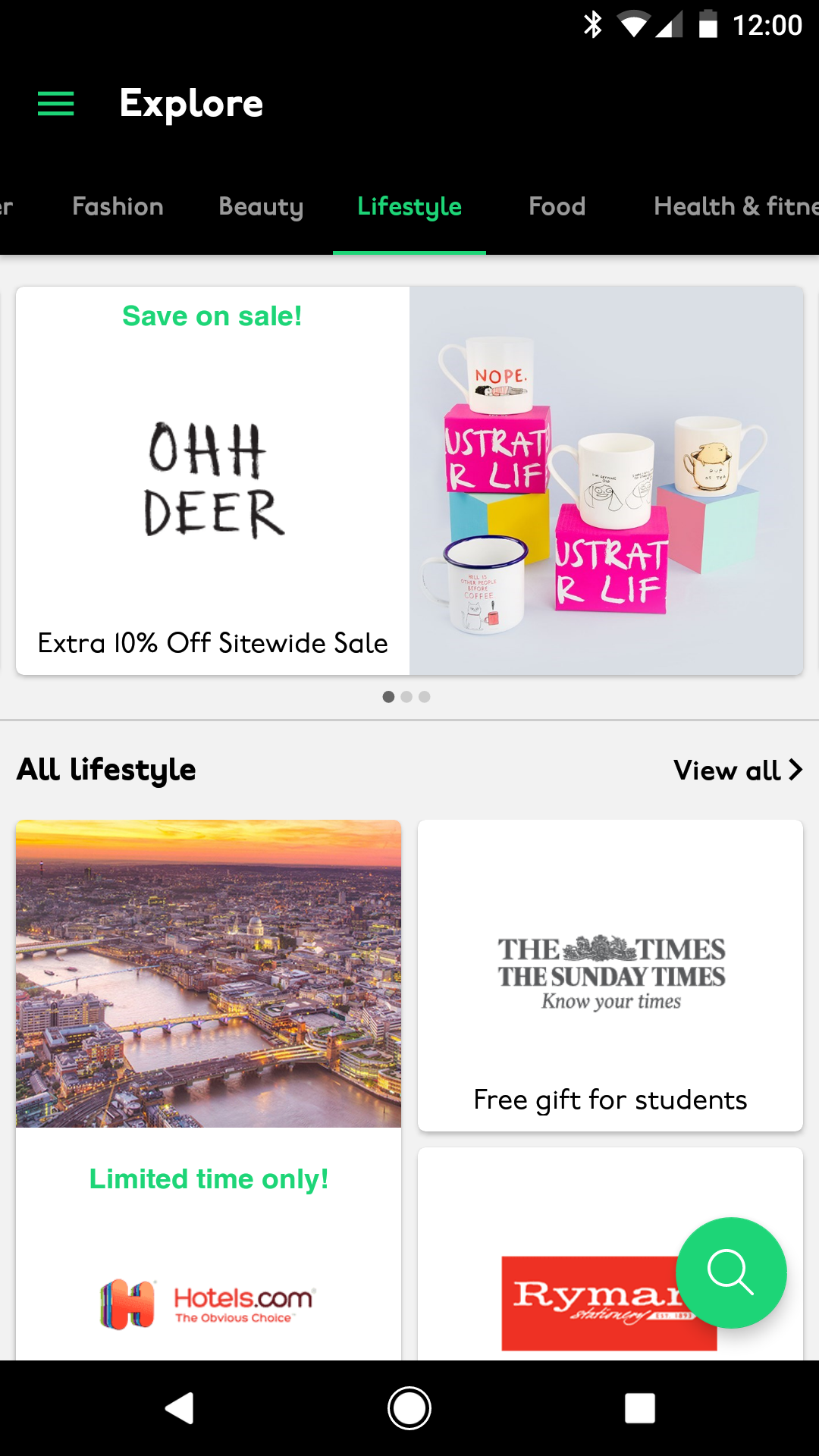
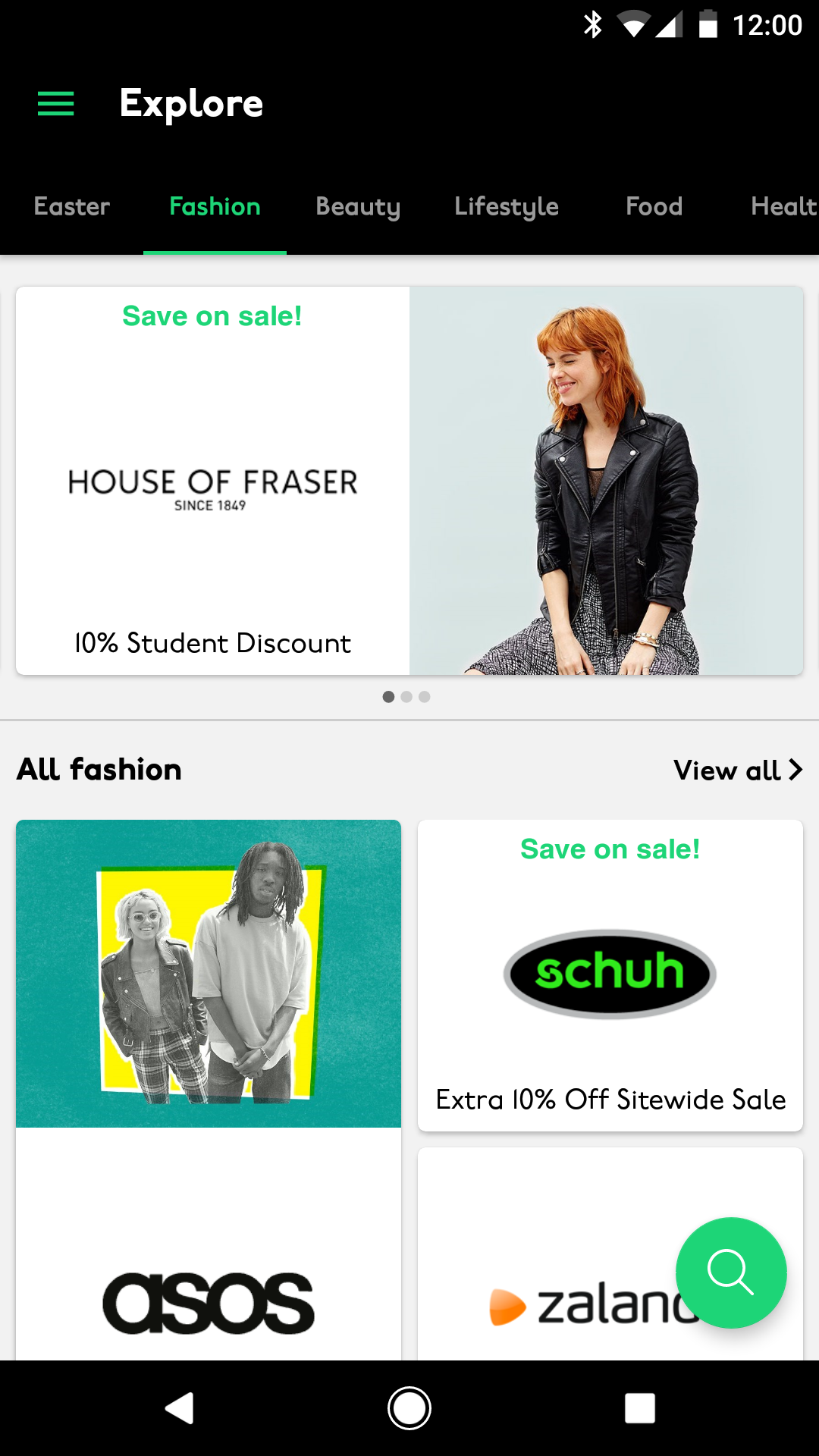
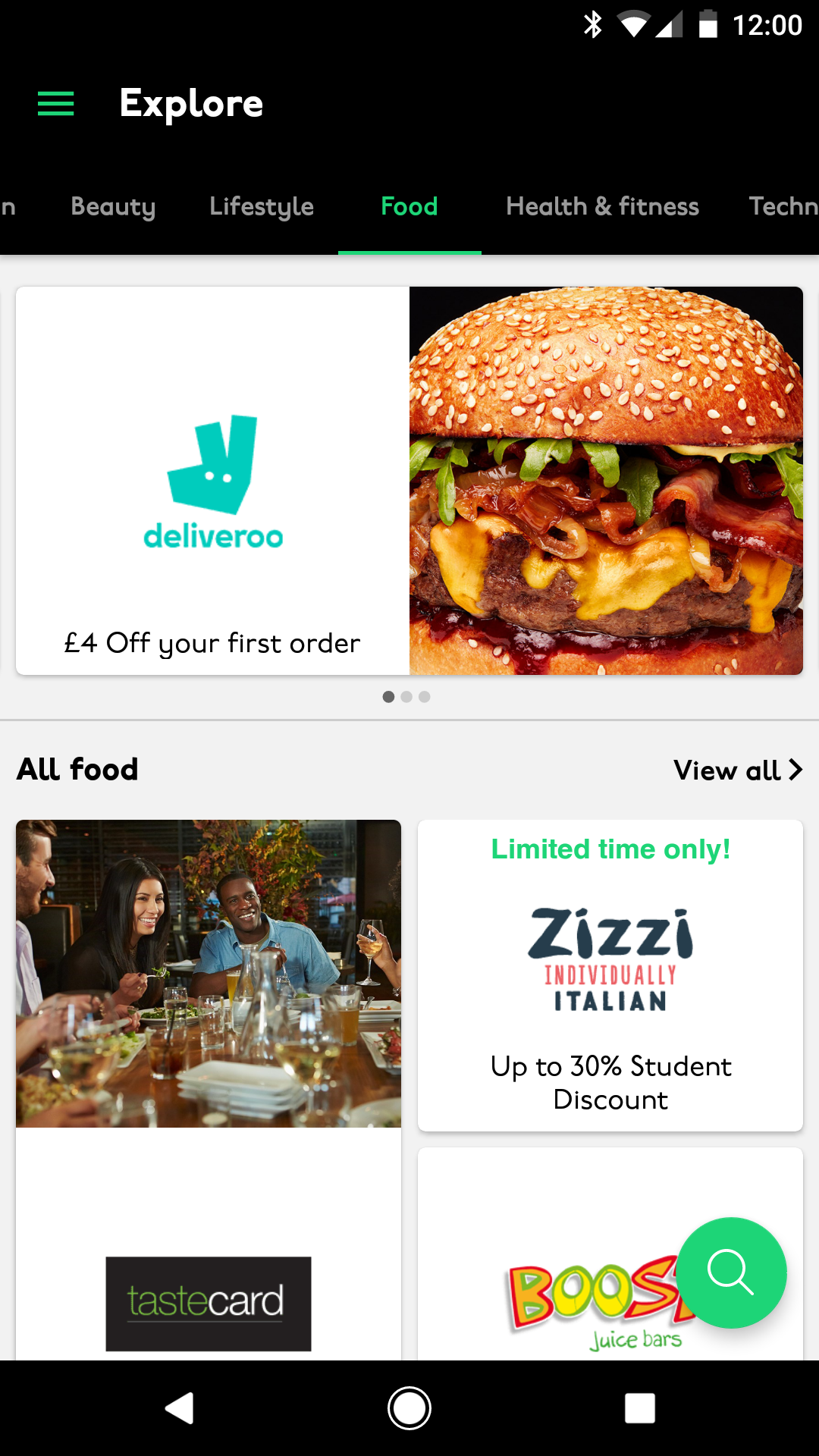
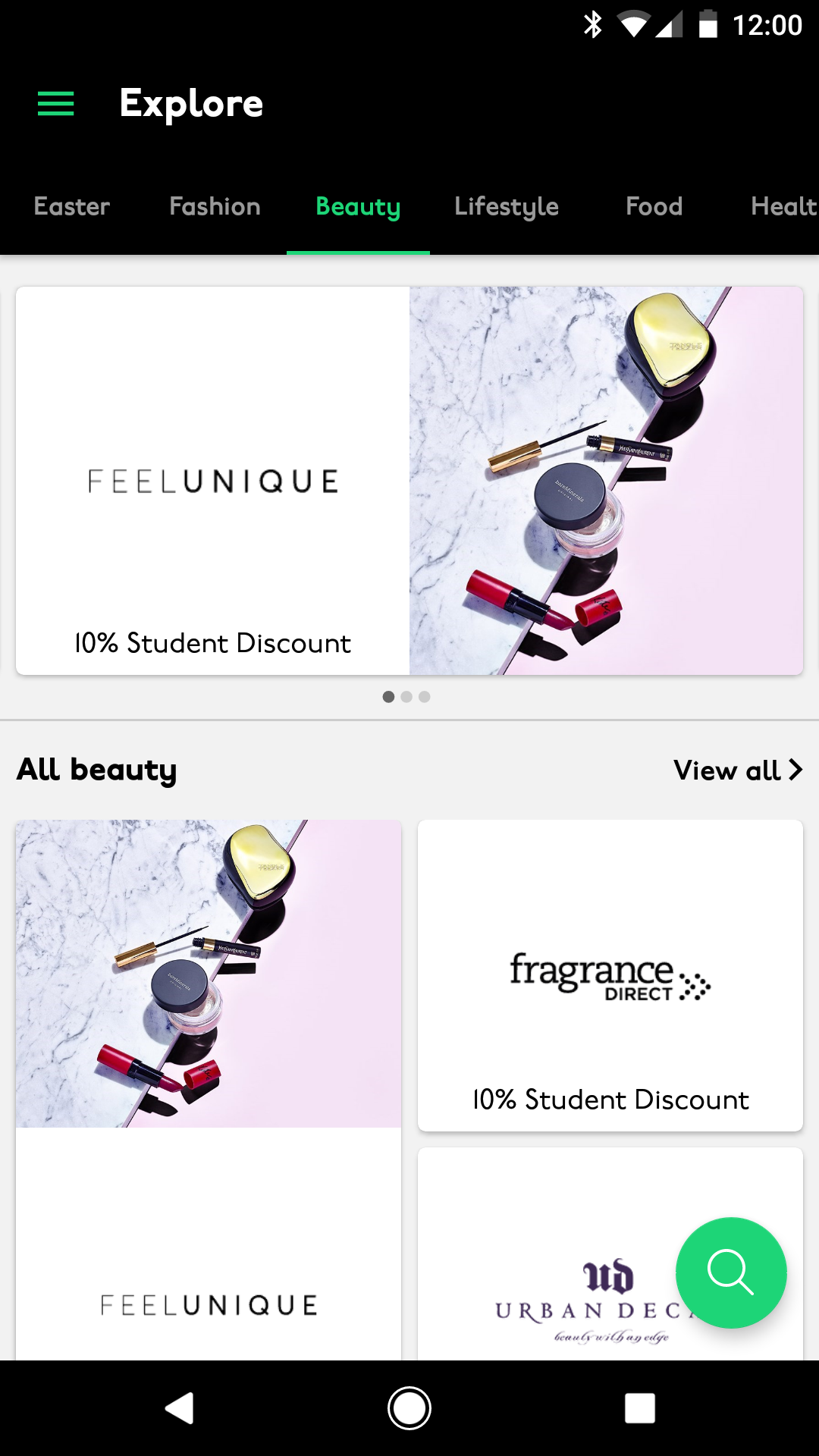
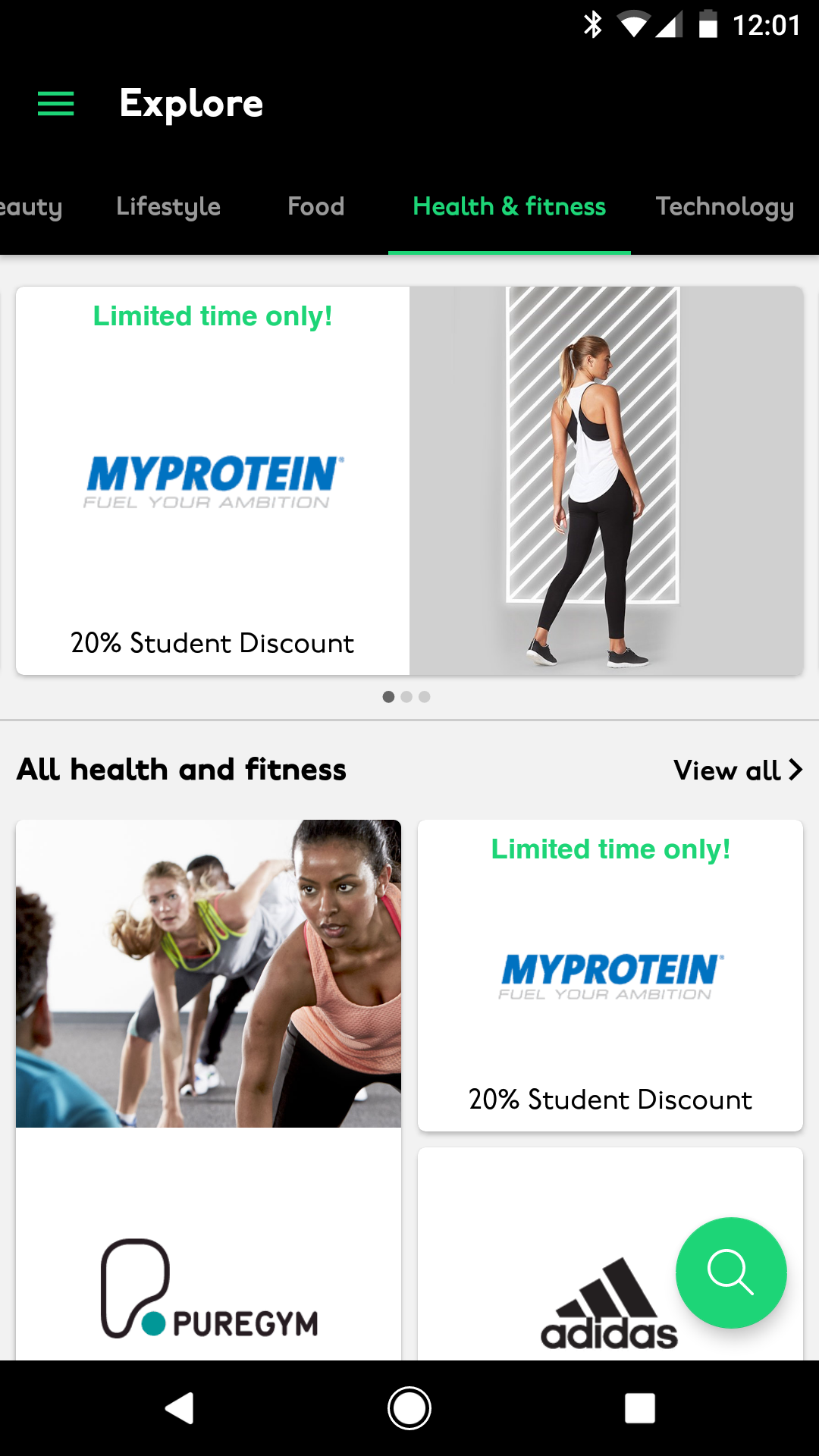
Explore (for Android)
Perks were in groups of type, so users could swipe between the pages to see the other areas.
This area was one of the main differences in native UX between Android and iOS. Android interface uses swiping and the Hamburger navigation to get between pages, whereas the iOS interface uses main sections along the bottom navigation.






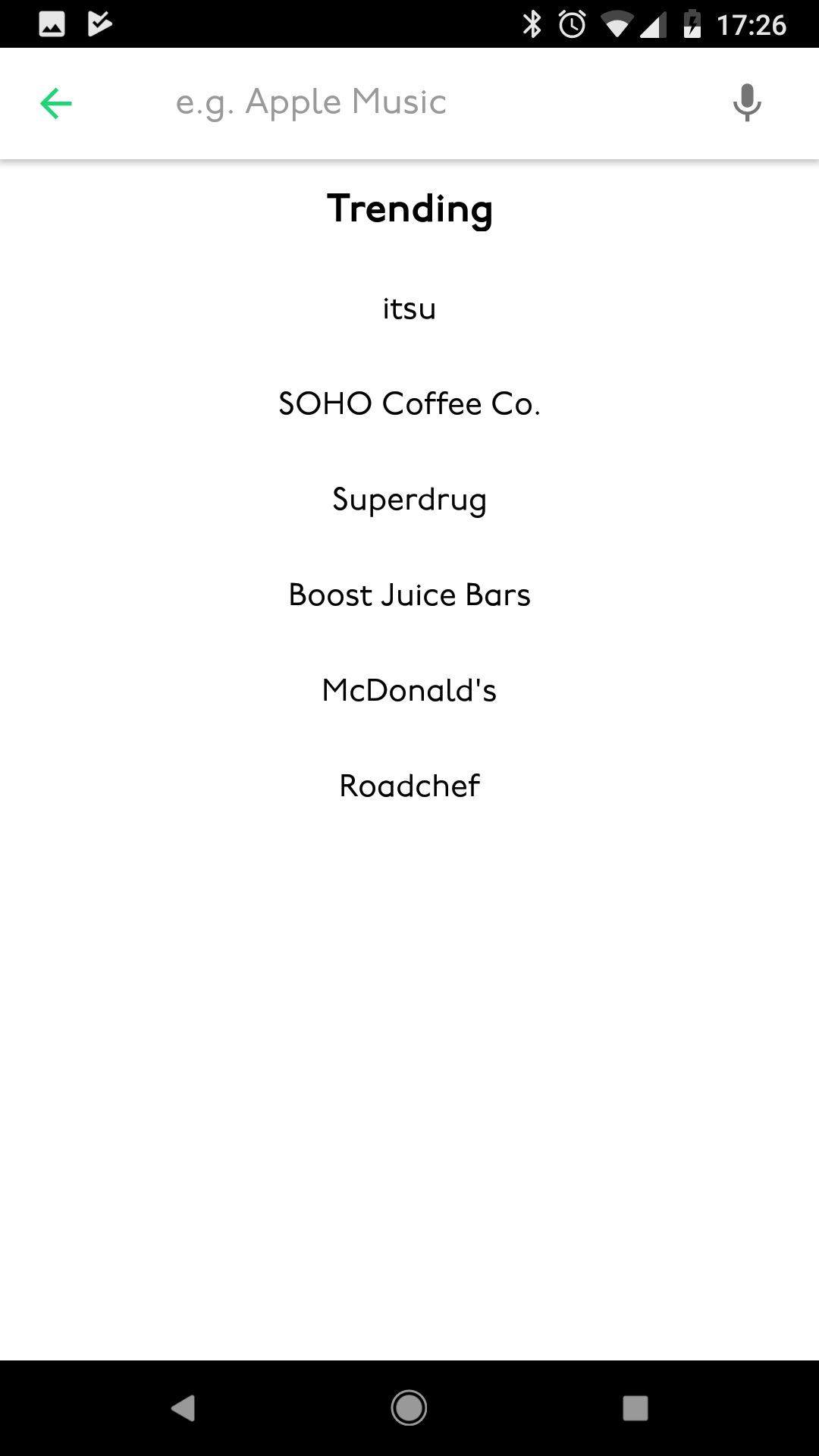
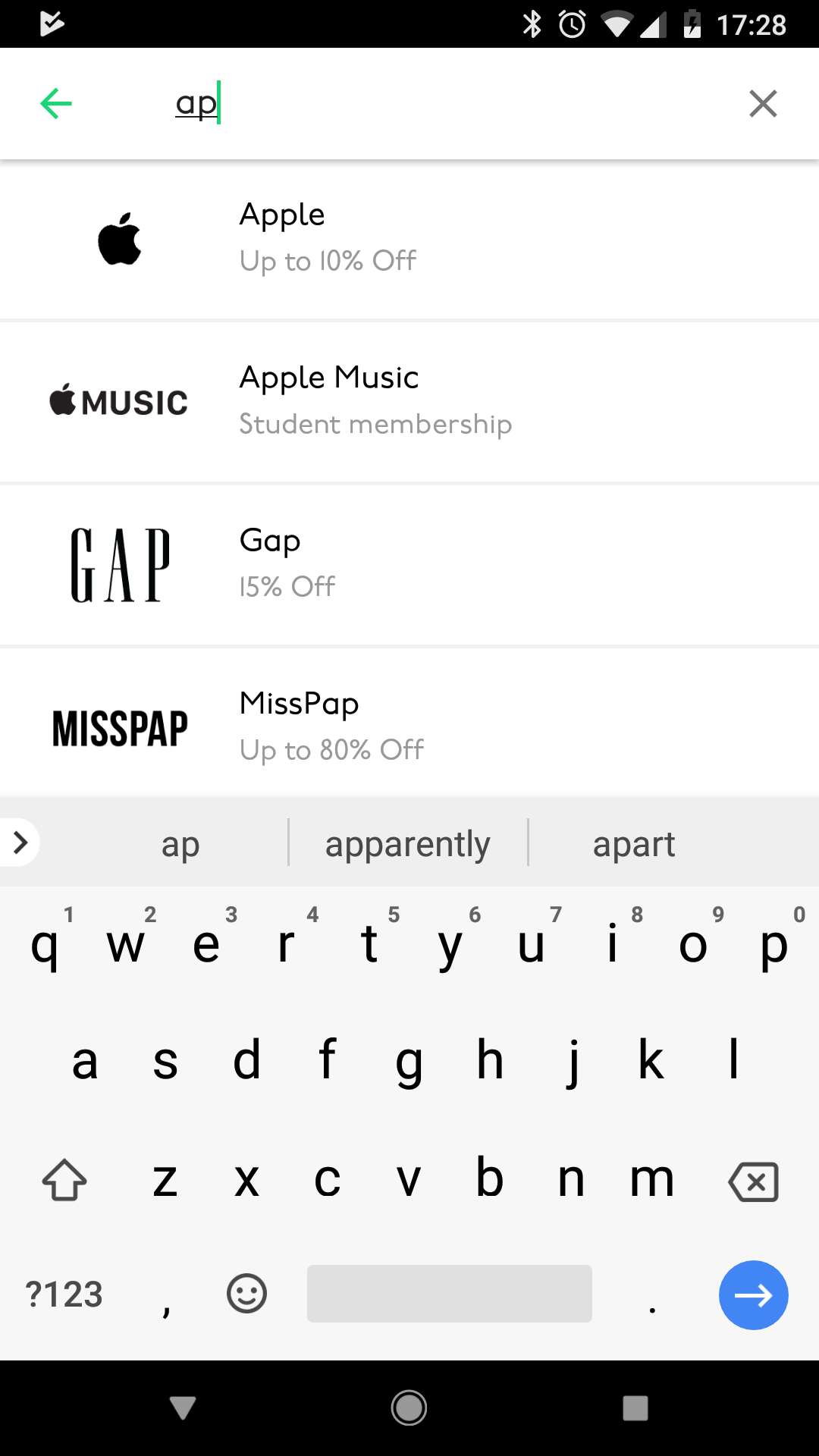
Search (for Android)
Searching within the Android app was done by hitting the floating action button at the bottom right of the screen. Doing this opened up a new page where it showed previous search results.