user experience /
HYPE
STOCK AVAILAbility
the problem
When working at HYPE I started collecting data to highlight any consistent issues that users were experiencing whilst using the website to make purchases. We had platforms such as Trustpilot and Zendesk which gave a great overview, we also had Google Analytics, but this wasn’t properly embedded so the data was very unreliable.
Whilst looking through the data, there was an overwhelming amount of feedback highlighting the number of steps it takes to purchase an item. People also highlighted after entering all the required details and clicking Confirm to purchase their item, the user got notified that the item was actually out of stock, but they never got informed what was happening next. Some users were being charged and others weren’t. So the plan was to recreate a much leaner user flow notifying and informing the users what the state of their orders was.
My role
User research // Affinity mapping // Competitor analysis // User flows // Wireframes // Visual design // Prototyping
Exploration
When I started working at HYPE my first job was to start collecting data to highlight any consistent issues and problems that users were experiencing whilst using or navigating the website to make purchases.
We had platforms such as Trustpilot and Zendesk which gave a great overview and allowed me to make a list of the most common issues. We also had Google Analytics, but this wasn’t properly embedded so the data was very unreliable.
Whilst looking through the data, there was an overwhelming amount of feedback highlighting the lack of communication about the order status. People also highlighted after entering all the required details and clicking Confirm to make a purchase, the user then got notified that the item was actually out of stock!
So they never got informed what was happening next and some users were being charged. So the plan was to create a much leaner user flow notifying and informing the users what the state of their orders was.

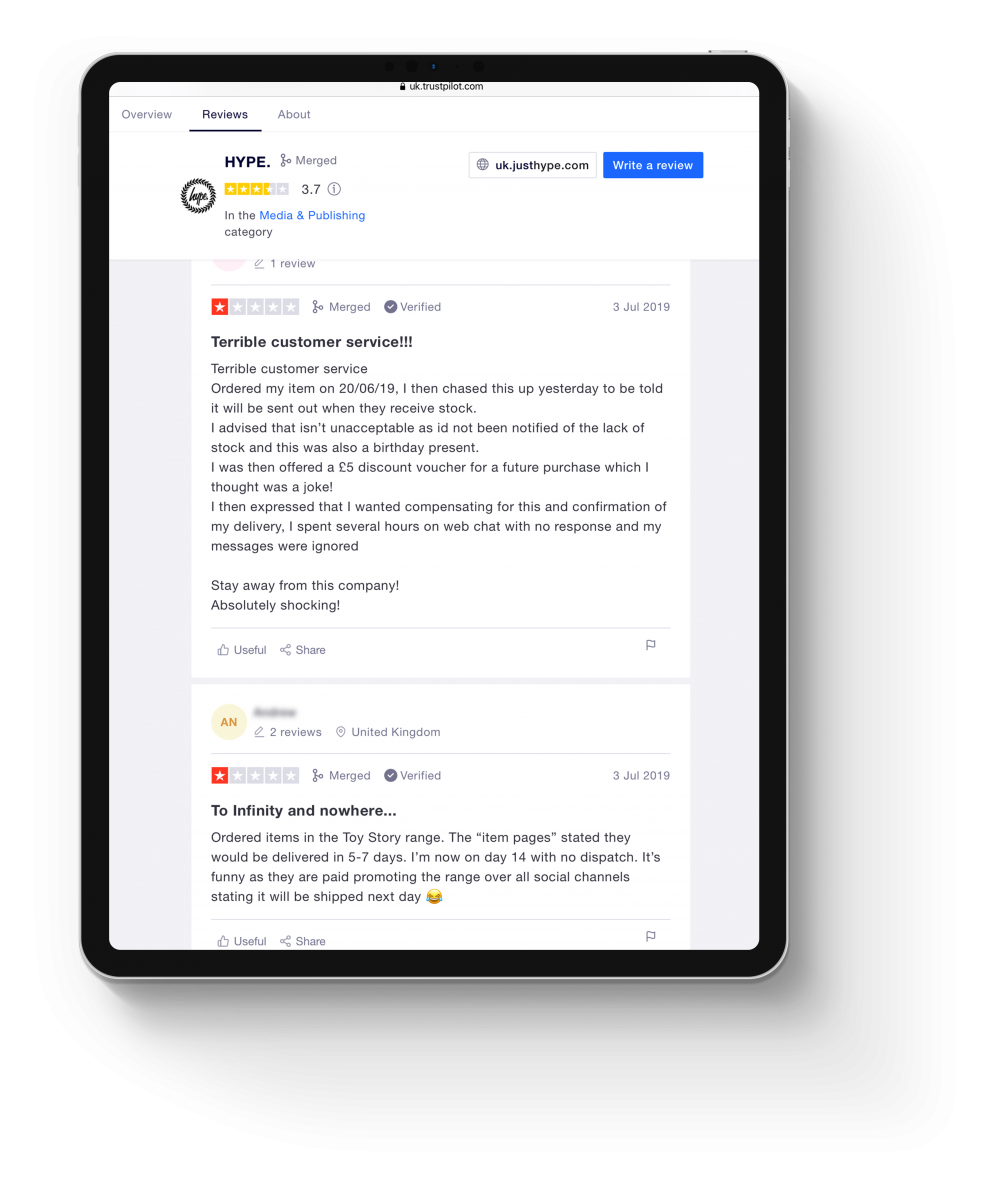
Below is a small snippet of customer feedback collected from Trustpilot.
“I was able to purchase an item that was out of stock. Out of stock items should not be available to purchase.”
“Took my money for a top that was out of stock and then don’t bother to tell you it’s out of stock!”
“Product didn’t arrive, chased no response to emails, when finally responded half the order was out of stock, CS claimed they have refunded via PayPal, they haven’t!”
“I never got my order I was so disappointed I had paid for it then got a email to say not in stock.”
“Ordered bag advertised on website which accepted my order and took my money and then emailed me shortly after to say bag is out of stock and money would be refunded within a few days wasn’t happy this allowed me to place order and pay before telling me order couldn’t be processed”
“I have had the money taken from my account, clothes still haven’t arrived, emailed to ask where they are, still no reply!!!”
“Ordered my item, then chased this up to be told it will be sent out when they receive stock. This isn’t acceptable”
“I had to chase for my order still not got my order after nearly a month of waiting”
“Placed an order and paid.
Received an email the following day saying my order had been cancelled and I had been refunded due to no stock availability.”
“3 separate orders and 3 times you have refunded me and cancelled my order because you can’t fulfil it. All 3 orders were showing in stock at the time.”
“Not happy as payed for items then got message saying out of stock.”
“Ordered a bag for my son online only to be informed 2 days later that they don’t have it. Maybe they should update the stock on the website so as not to disappoint customers.”
Insights
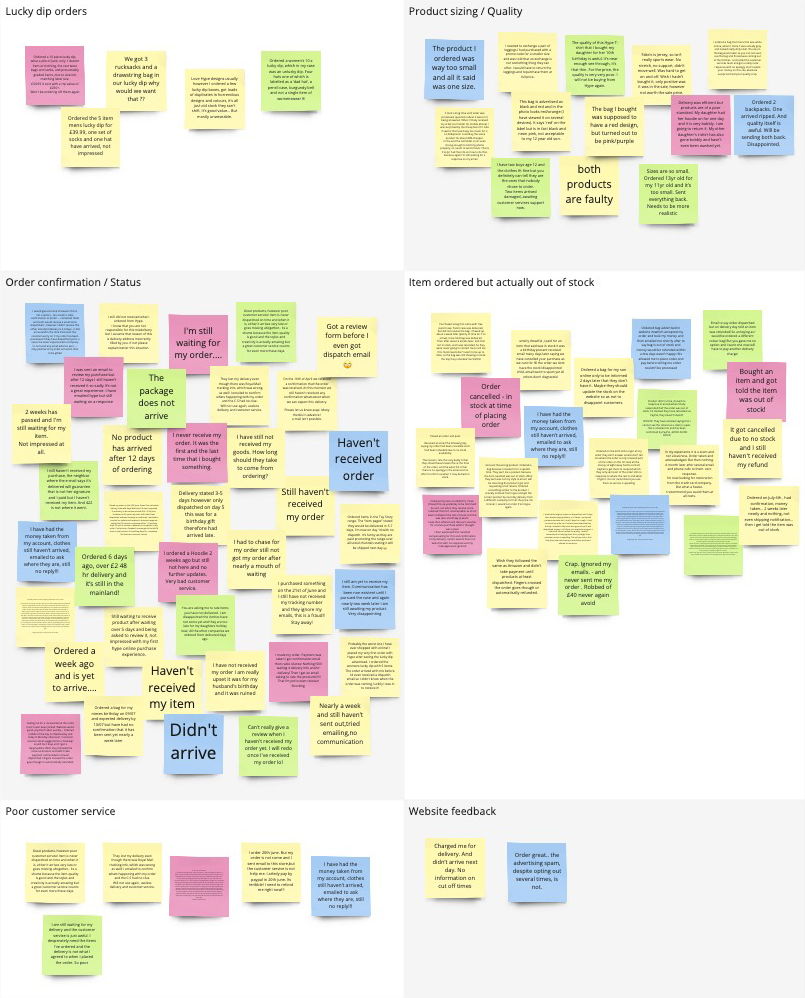
I created an affinity map to help highlight any pain points identified by the users. I created a date range of 3 months and purposely selected to view reviews with only 1 and 2 stars.
I grouped these problems under common themes and features for the website.
By doing this mapping session it was quite clear that two main problem areas needed to be looked into.
Order / status updates
With a whopping 38 complaints, lots of people mentioned the lack of any communication once the customer’s orders have been placed. Not even a ‘Thank you for your order’ email/text.
Some people also mentioned that they wouldn’t even receive a date from the postman, the order would just arrive.
As a result of this, customers naturally got suspicious thinking HYPE was a scam company. Especially for people who have never purchased anything from them previously.
Stock quantity not updating
24 complaints were made about customers placing an order and afterwards being informed that the item was actually out of stock! – Although I didn’t have any involvement with regards to the stock system that was being used, I was able to create ways in which users could be made aware of stock shortages or items that were out of stock.
Doing this would therefore reduce the anger and frustration caused to the user when buying items that were never available to buy in the first place.

Ideation Process
It was clear that I needed to work on a more lean checkout process that informed users of any out of stock items. Alongside this, I worked on a selection of order confirmation layouts that would inform users what step their order is at in the delivery process.
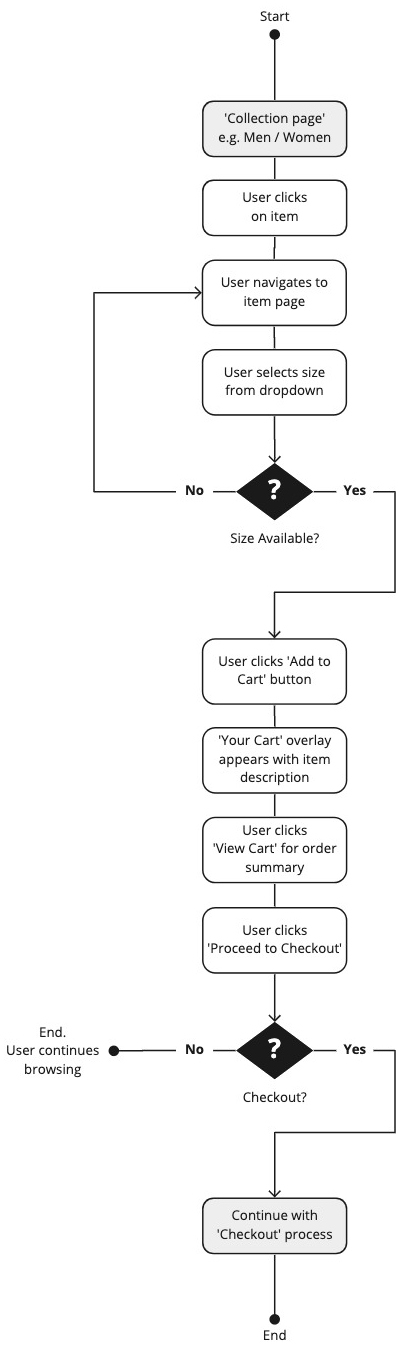
CURRENT CHECKOUT PROCESS
So the current process is that a user selects what item they want to buy, and on the item page you can select the size which is required through a dropdown.
There are two issues with this:
The dropdown in the item page where you’re supposed to select your required size is poor! Yes, it highlights all the sizes, but it doesn’t actually state if they’re in stock or not at that point.
After you select the size you require, it is still a lottery if the size is actually available. The system is supposed to check if the size selected is available, but according to 24+ complaints across 3 months, I would suggest that this logic isn’t working correctly, or working at all!
So a size is selected, the user clicks ‘Add to Cart’ – you then have a bunch of other clicks to make. When you eventually get to see your cart/basket, you click ‘Proceed to Checkout’
When in the Checkout screen, you still have to click another ‘Checkout’ button, to enter all your details: Name, email address, shipping address, check a box if the billing address is the same as the shipping, enter the long card number, name on the card, expiration date and security code.
Once you think you’re finally done, you also get told to enter your mobile number and finally click (punch, smash) the ‘Complete order’ button.
Phew!
So after filling out all of these steps, you then find out that the item is actually out of stock after this step, not to mention you have just been charged for the item, and a lot of people don’t even get any sort of confirmation that the order has gone through. I understand why people get angry!
Current process total clicks: 18

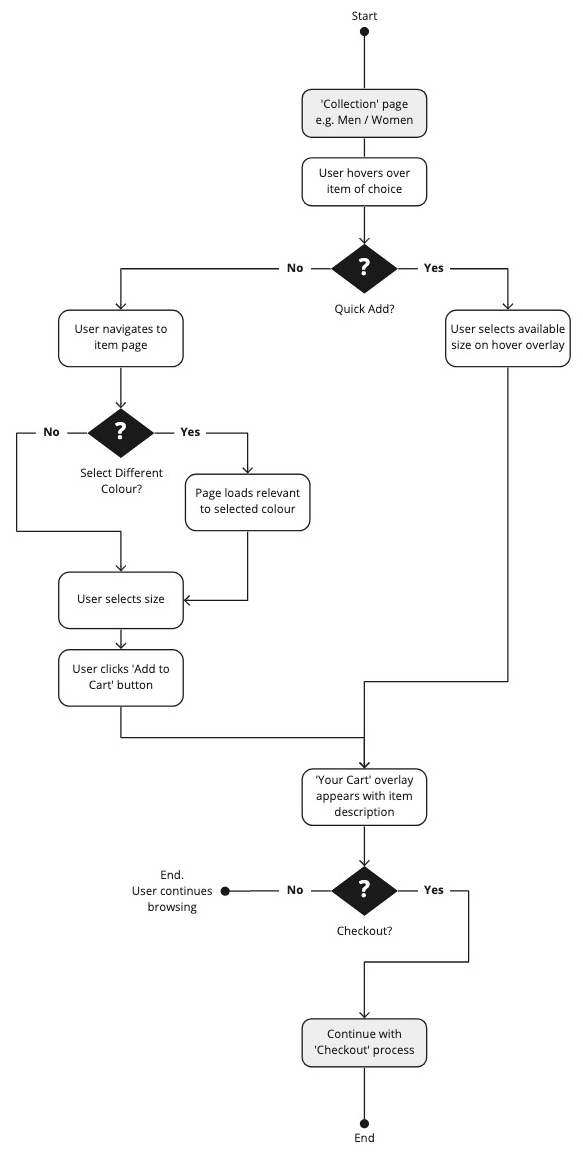
SUGGESTED CHECKOUT PROCESS
I took a step back and looked at the current process and noticed that every single time a user wanted to buy an item off the website, they had to re-enter all of their details each time.
This got me thinking, why not just enter your details once, save them onto an account area that is dedicated just for you and then when you return to make another purchase in the future, you can select the same details you have used in the past (with an added step of typing your bank cards security code for protection reasons).
So taking the new flow into account, the user hovers over the item they want to buy, an overlay appears at the bottom of the image of the item showing the sizes that are available for that specific item.
If the item is in stock, the user selects the available size which will get added to their basket. They then click the ‘Checkout’ button which allows the user to select a previous payment method that they have stored on their account. Once selected, the user clicks ‘Complete order’.
The user will then instantly receive an email confirmation giving a breakdown of the items that have been purchased, showing the delivery address, and which payment method was used.
New process total clicks: 4

Quick Add – Item panel
The first thing I worked on was the ‘item panel’, these run throughout the whole website and are normally placed to encourage users to view whole sections of that specific range of clothing.
Due to lots of feedback that users were getting through the whole checkout process and then finding out after the money had been taken that the item was out of stock, I thought it would be good to give an overview of the sizes that are available from the start, instead of getting through the whole process to then be disappointed that you can’t get your item.
If the size was unavailable, the user can click on the size they require and they enter their email address to be notified at a later date when more stock is available.
(Why not have a click through the final prototype for this feature…)
Creates a learner checkout process
Shows transparency and openness
Reduces angry users if the size is unavailable
Order confirmation
With the item panel in progress, I started researching into some competitor analysis to see what information could be added/removed from the current email correspondence.

EMAIL CORRESPONDENCE
Previously lots of customers were unhappy with the lack of communication after purchasing an item. Lots of people highlighted once the item had been bought, it wasn’t uncommon for there to be no communication whatsoever.
Some people even mentioned that the only communication they had received was an email to give a review on the product, which hadn’t even been delivered at that point! I experienced this first hand myself, and it definitely adds to the confusion, because you wonder if the order has actually been delivered and I’ve just missed it, or the postman has put it somewhere that I just haven’t seen.
The plan was to reorganise the current logic that was set up and see what could be done to improve to current processes.
Firstly, there wasn’t any logic in place, so it was no wonder that nobody was receiving any emails.
Secondly, when looking into the email settings, I discovered that if users (like myself) have a personalised email address outside of the usual Gmail / Outlook / Yahoo etc, the system would just bounce and never send an email.
So I fixed the settings so everyone should receive an email when making a purchase going forward! That’s a bit of the battle won!
“2 weeks has passed and I’m still waiting for my item. Not impressed at all.”
“No email to state order confirmation…. contacted them and told I would receive a email once dispatched.., however I didn’t receive this either standard delivery is 2-3 days.. it did arrive within the time frame but the constant worry on if my order has been processed if they have dispatched yet is a issue I’ve never experienced a company to not send any email what so ever….: only positive is my order arrived in time to be gifted”
“I still am yet to receive my item. Communication has been non existent until I pursued the case and again nearly two week later I am still awaiting my product. Very disappointing”
“The order arrived with me before I’d even received a dispatch email so I didn’t know when the order was coming, luckily I was in to receive it!”
GETTING ORGANISED!
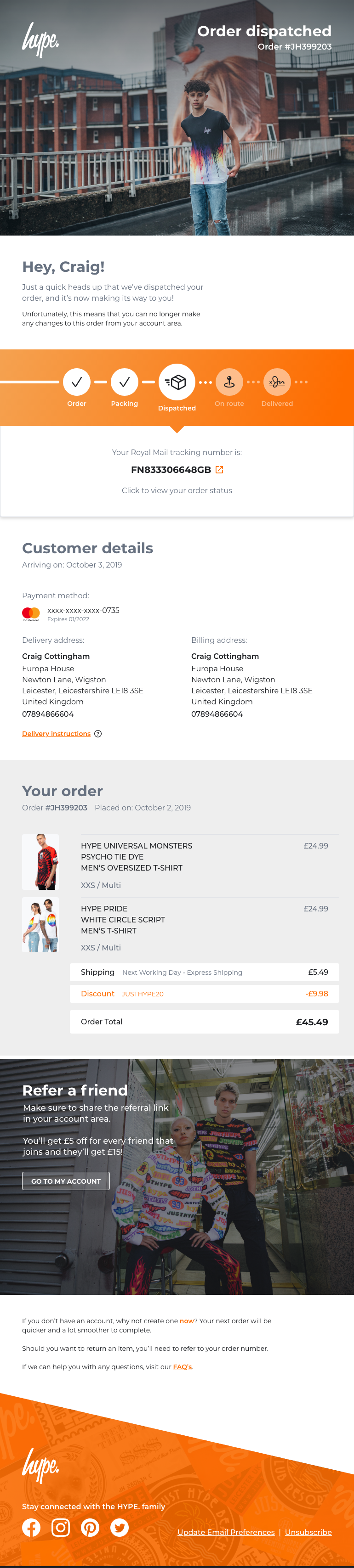
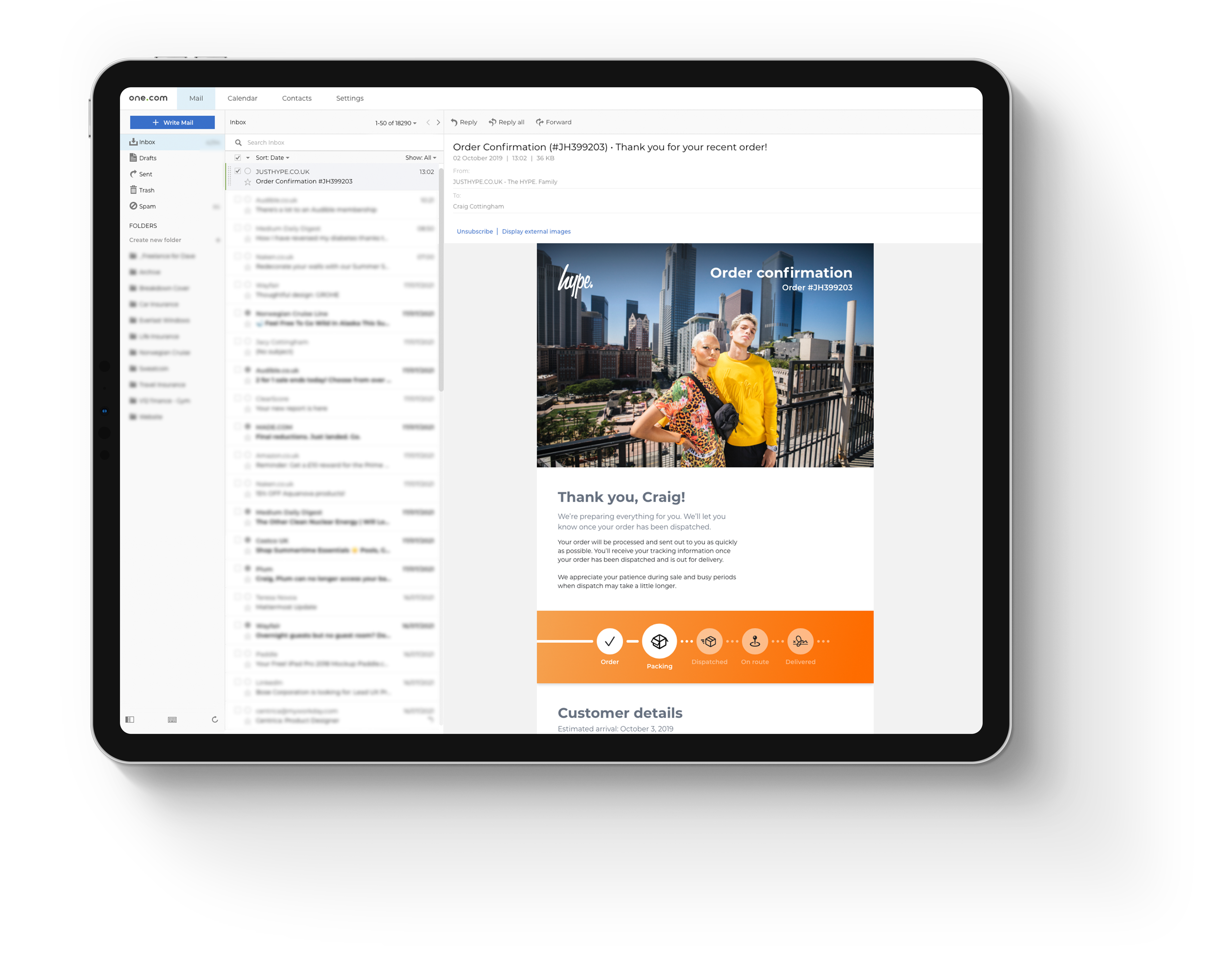
I ended up creating a series of emails that would follow one another in the delivery journey of the items which have been purchased by the customer.
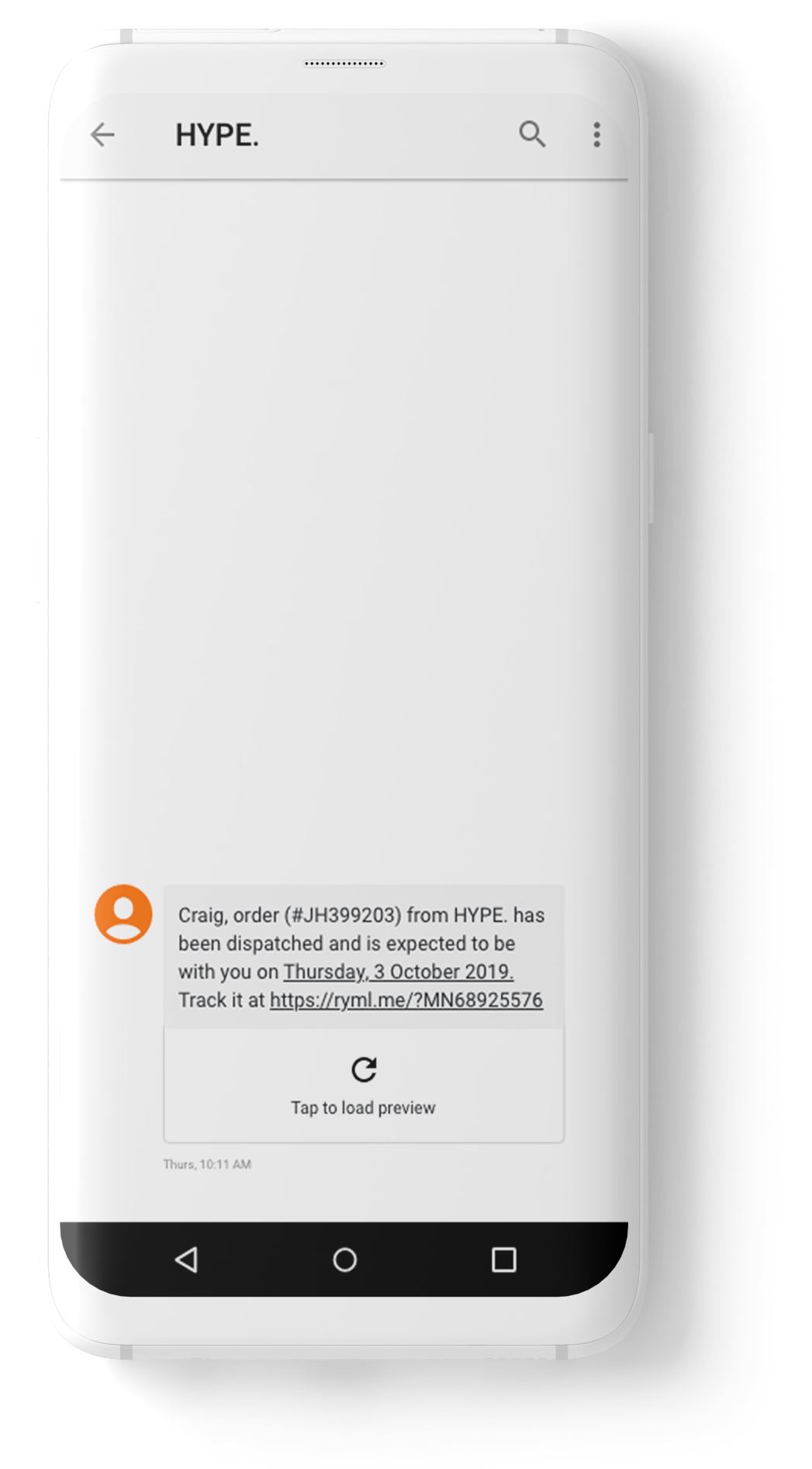
I created an email template that showed users the items they’d purchased, I also created a series of icons that highlighted the current step the order was at. I needed to take into consideration the point when the order is in transit, the user could possibly get a text message or an email from the Royal Mail / DPD etc.

When working to fix problems that have previously arisen by feedback, it is vitally important to try and tick all the boxes, especially if the feedback is as regular as it was at the time of working on this project.
I personally feel it is important to add transparency and friendliness to any sort of communication between company and customer. Making communication feel personable, not just a copy and paste jobby which gets sent to everyone regardless.
So taking user feedback into consideration:
By adding the orange banner under the header gave customers a clear understanding of the step their order is at and what’s next in that process.
When the customer’s order reached the Dispatched state, the email communication changed to show the customer’s tracking number – the user can click on this number to navigate to the relevant page and track their order.
Adding the details of the order allows the customer to browse over these at the earlier stages, to see if there is anything entered incorrectly (another issue that kept getting mentioned), then they have time to update these details through their account area before it is too late.